Multipurpose Cat-eye LED Light, the thinnest, newest, most fashionable, and brightest cabinet lights that light on in 0 seconds.
Wireless fast magnetic adsorption, the fastest way to enhance the family atmosphere.
![]()
Built-in magnet, it can be adsorbed on all iron surfaces. You can take it off easily when you need a handy flashlight, charge, or change place.
MAIN FEATURES
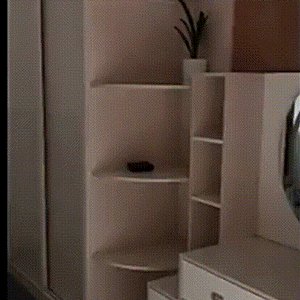
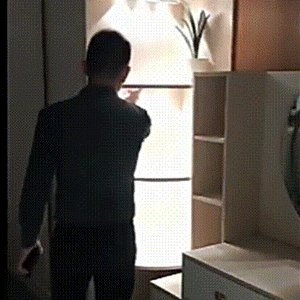
Induction Cat-eye LED Light
Using infrared human body induction technology with 120 degrees wide-angle and 3 meters induction range, so you can walk easily around the room or look for something you want without being afraid of the dark. The light-sensitive design saves more power.
![]()
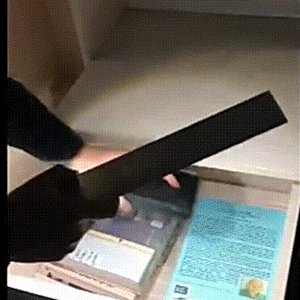
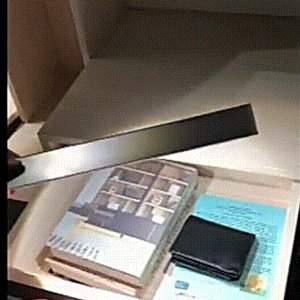
Portable at Anywhere
Built-in magnet, it can be
adsorbed on all iron surfaces. You can take it off easily when you need a handy flashlight, charge, or change place. No tools or screws are required.
![]()
Wide Application
Comes with 2pcs strong double-sided adhesive, it is easy to install in any non-iron surfaces, such as cabinets, wardrobes, closets, stairs, bedroom, workshops, garage, hallway, kitchen, basement, storage room, or anywhere else that needs lighting.
![]()
USB Recharge
Take it off and charge it via a USB port for about three hours. It can be used for 3-6 hours under the normally-on mode and lasts for 40 days under the induction mode.
High Quality
Anodized aluminum alloy shell with a strong metal sense, which is more suitable for home decoration. It has 3 modes, off--on-auto, and can be adjusted according to your needs.
![]()
SPECIFICATIONS
Material: Aluminum Alloy + PC + LED
Light Color: Pure White, Warm White, Neutral
Product Size: 30cm, 40cm
Power: 2W(30cm), 3W(40cm)
LED Luminance: 90LM, 170LM
Color Temperature: 3000k(Warm White), 4000k(Neutral), 6000k(Pure White)
Input: 5V 1A
Battery Capacity: 750mAh, 1100mAh
USB Charging Time: 3h
Package Includes: 1x Multipurpose Cat-eye LED Light Instant-on
![]()
NOTE
Due to manual measurements, please allow slight measurement deviations.
Due to the different display and lighting effects, the actual color of the item may be slightly different from the color displayed in the picture.
![]()